CSS 计数器是整洁的,而且具有很多有趣的潜力。简而言之,它们使您可以保持 CSS 中所有信息的连续运行 - 无需 JavaScript。
基本演示
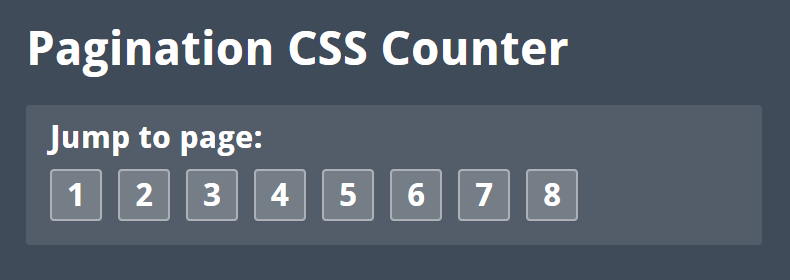
这是一个简单的分页示例,可帮助我们入门:

您看到的数字不是用 HTML 硬编码的。它们是在 CSS 中生成的,它是这样的:
body {
counter-reset: pages; /* initialize counter */
}
a {
counter-increment: pages; /* increment counter */
}
a::before {
content: counter(pages); /* display counter */
}
计数器属性遵循“在文档中遇到此元素时”的流程。body 首先遇到该元素,并初始化一个名为 pages 的计数器。然后a遇到元素,每个元素递增并显示页面计数器。
多个分页示例
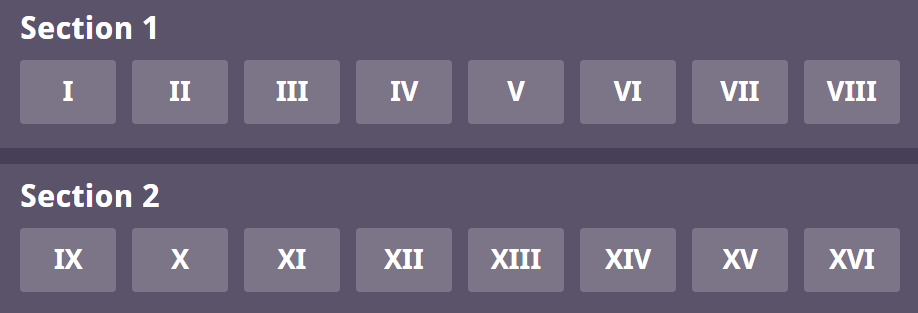
您可以使用不同的名称来拥有多个计数器。此示例有两个重叠的计数器:

相关 CSS:
body {
counter-reset: sections boxes;
}
section {
counter-increment: sections;
}
section::before {
content: 'Section ' counter(sections);
}
.box {
counter-increment: boxes;
}
.box::before {
content: counter(boxes, upper-roman);
}
在这里,您可以看到用于一次初始化多个计数器的语法。为了更加谨慎起见,框计数器显示为upper-roman。显示选项的完整列表是一样的list-style-type。
用户选择框
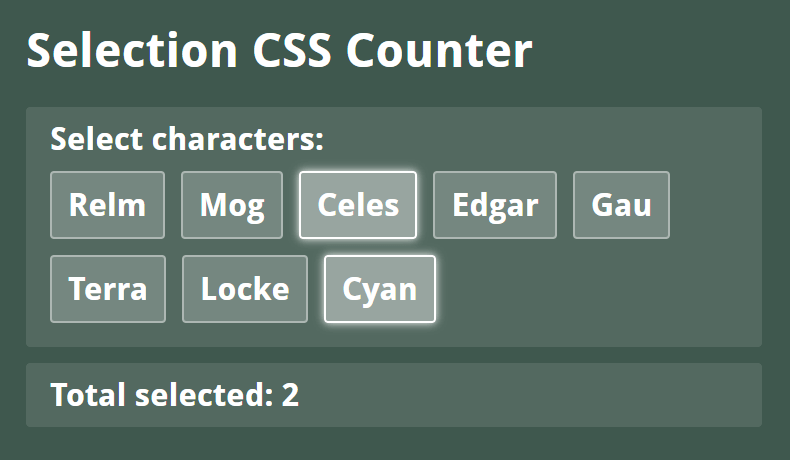
现在我们来看看有趣的东西。计数器属性可以放置在伪选择器中,例如:checked。这允许计数器通过复选框对用户选择做出反应。这是一个示例,它记录用户进行了多少选择:

实际上,CSS 与我们之前的示例相比并没有太大的飞跃。唯一的区别是我们在伪选择器(input:checked)上增加计数器,并在专用.total元素中仅显示一次计数器:
body {
counter-reset: characters;
}
input:checked {
counter-increment: characters;
}
.total::after {
content: counter(characters);
}
控制增量
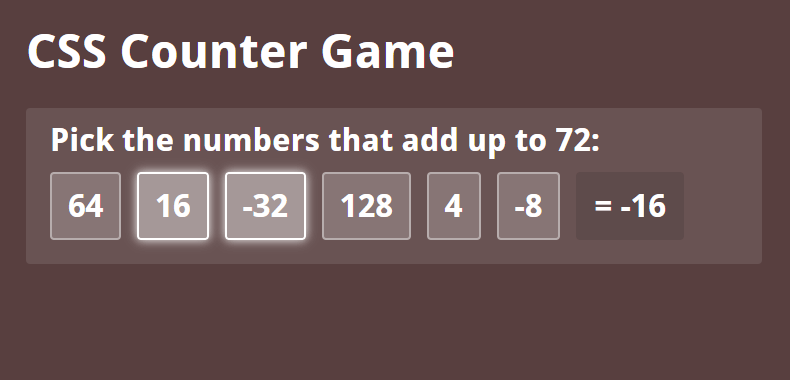
计数器不必加 1。它们可以加任何您喜欢的整数。他们甚至可以通过使用负数来递减。在我们之前的示例的基础上,此示例为每个选择设置特定的增量值:

语法非常简单:
body {
counter-reset: sum;
}
#a:checked { counter-increment: sum 64; }
#b:checked { counter-increment: sum 16; }
#c:checked { counter-increment: sum -32; }
#d:checked { counter-increment: sum 128; }
#e:checked { counter-increment: sum 4; }
#f:checked { counter-increment: sum -8; }
.sum::before {
content: '= ' counter(sum);
}
在讨论主题时,您还可以控制计数器的起始值:
body {
counter-reset: kittens 41; /* starting out with 41 kittens */
}
潜在的陷阱
上面带有元素的元素display: none不会增加计数器。如果您想隐藏一个元素,但仍然可以使它成为计数器,则必须以另一种方式隐藏它。这是一个选择:
input {
position: absolute;
left: -9999px;
}
也许您注意到了,这正是我在最后两个示例中所做的。为了演示起见,我隐藏了实际的复选框,但在选中时仍需要它们来增加计数器。
结束语
浏览器对CSS计数器的支持非常棒,全面绿色。
就像 CSS 计数器一样棒,不要忘了我们的老朋友<ol>和<li>。它们对于枚举项的基本列表仍然非常有用。从 CSS 计数器中受益的是棘手的情况,特别是因为它们可以在任何元素上使用,从而在语法和语义上为您提供了更多的自由。
更新:我应该提到可访问性。CSS 计数器依赖伪元素中生成的内容。有些屏幕阅读器会选择此内容,有些则不会。因此,最好不要依赖伪元素获取关键内容。这些演示旨在以有趣的方式教CSS计数器,但我不会将它们直接用于生产中。